פונטים חינם לאתרים - גוגל פונטים בעברית
| שתף בפייסבוק | טוויטר |
עוד שירות אחד מיני רבים של גוגל הוא גוגל פונטים (Google Fonts) - פונטים חינם לאתרים בעברית. כיום ניתן למצוא בשירות זה 16 פונטים בעברית שניתן להטמיע באתר ולהציג את הטקסטים החיים באתר (לא טקסטים בתוך תמונות) בפונט שונה.

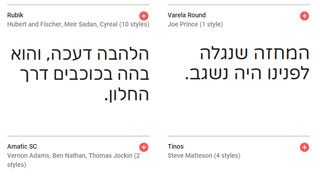
אם עד היום השתמשנו בבניית אתרים ועיצובם בפונטים השגורים כמו פונט 'אריאל' (Arial) הפשוט שבאמצעותו רוב תכני האתרים היו מוצגים, כיום ניתן על ידי הטמעה פשוטה של הפונטים, להציג את התכנים בצורה מעוצבת יותר. משפחות פונטים בעברית כמו ארימו (Arimo), רוביק (Rubik), טינוס (Tinos) ואחרים "יתלבשו" על התוכן שלכם ויתנו לו מראה נעים יותר.
אם יש לכם אתרים באנגלית, תוכלו למצוא מאות פונטים עבור האתר ובסה"כ תמצאו בספריית פונטים חינם זו 822 פונטים בשפות שונות. כל הפונטים מוגדרים כקוד פתוח וניתן להשתמש בהם באתרים פרטיים ומסחריים, כאמור, בחינם. ניתן גם להוריד את הפונטים ולהעלות אותם לשרתי האתר, אך לפי גוגל פונטס, מומלץ להשתמש בקוד ההטמעה המופיע בלחיצה על פונט נבחר מתוך הקטלוג.
בחירת פונט מתאים
אמנם בעברית אין יותר מדי אפשרויות, אך כדאי מאוד לחשוב היטב איזה פונט יתאים לאתר שלכם. אם האתר שלכם מכיל טקסטים ארוכים, למשל, צריך לבחור פונט שלא יקשה על הקוראים ויעייף את עיניהם במהלך הקריאה הארוכה, דבר שיגרום להם לנטוש את הדף או האתר בכלל. אם אינכם בקיאים בנושא הפונטים, התייעצו.
אם אתם רוצים לחפש פונט בעל מאפיינים מסוימים כמו פונט סריפי (Serif, פונט מעוטר עם צ'ופצ'יקים) או פונט סן-סריפי (פונט חלק), פונט דק וכו', תוכלו לעשות זאת באפשרות החיפוש (Search) המופיעה למעלה. לחיצה על 'חיפוש' תפתח לכם חלון עם מגוון אפשרויות למאפייני הפונט.
הטמעת פונטים של גוגל
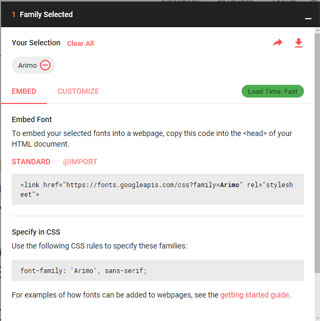
הטמעת הפונטים באתר היא די פשוטה עבור מי שיש לו ידע בסיסי בCSS ואם לא אתם בניתם את האתר, ניתן לפנות לבונה האתרים שלכם שיטמיע עבורכם את הפונט. לקבלת קוד ההטמעה, לחצו על Select Font (בחירת פונט) ולאחר מכן לחצו על השורה השחורה על גבי המסך ובה הפונט שנבחר, ייפתח לכם חלון עם קודי ההטמעה של הפונט. את קודי ההטמעה יש להעתיק ולהדביק בדפי האתר המתאימים ובדף הCSS שלכם, במידה שהוא חיצוני לדפים.

לאחר ההטמעה
יש הבדל בין איך שהפונטים נראים בקטלוג של גוגל פונטים לבין איך שהם ייראו באתר וזאת משום השוני בדפים. בקטלוג של גוגל הפונטים מוצגים בצורה נקיה ויפה על גבי רקע לבן, אך סביר להניח שבאתר שלכם עם כלל האלמנטים שהוא מכיל בכל דף (לדוגמא דף עמוס בטקסט, תמונות, פרסומות, מרווחים קטנים בין אלמנטים וכדומה), הפונט דווקא לא יתקבל יפה בתמונה הכללית. אם מצאתם שהפונט לא מתאים לעיצוב הכללי, נסו פונט אחר עד שתמצאו.
מצאתם? יופי. אבל זה לא מספיק. עוד טיפ חשוב מאוד: יופי זה דבר סובייקטיבי. בחנו לאורך זמן באמצעות כלי הסטטיסטיקה של האתר את התנהגות הגולשים באתר על רקע החלפת הפונט בלבד (השתדלו לא לעשות שינויים נוספים כדי לבודד את קריטריון הפונט ולהעמידו במבחן). אם עד לרגע הטמעת הפונט החדש, הגולשים התנהגו בצורה מסוימת ולאחר ההטמעה הם מתנהגים בצורה אחרת, בעיקר שלילית, כמו נטישה מהירה של הדפים והאתר וכו', כדי לשקול להחליף את הפונט או להחזיר למקורי.
אופציה נוספת, פשוט להשאיר את הפונט הקיים. זה שיש אפשרות להטמיע פונט מעוצב, לאו דווקא אומרת שחייבים. כבר ראינו אתרים גדולים שניסו וחזרו לפונט המקורי.
| שתף בפייסבוק | טוויטר |
.jpg)